Marketingový mág David Ogilvy sa na adresu typografie vyjadril trefne: “Žiadna žena v domácnosti si nekúpi prací prášok preto, že reklama naň bola napísaná Calsonom (typ fontu, pozn.). Ale naozaj si myslíte, že reklama môže niečo predať, keď ju nikto nedokáže prečítať?”
Typografia je umelecko-technická disciplína, ktorá rieši nielen dizajn písma, ale aj usporiadanie znakov a odsekov, farebnosť a zalomenie textu. Stala sa doslova esenciálnou záležitosťou a nejeden dizajnér by vám povedal, že tvorba webu je z veľkej časti práve o správnej typografii. Napísali ste hodnotný a pútavý text plný informácii. Presedeli ste nad ním niekoľko nocí, no nebude vám nič platný. Z vášho blogu budú návštevníci odchádzať, pretože ich zo splývavého fontu a zlého kontrastu po prvom odseku rozbolí hlava. Aj to môže byť dôsledok nevhodne zvolenej typografie.
Záležitosť na dva kliky?
Vyberali ste niekedy font pre vašu prezentáciu alebo pre plagát na detskú oslavu? Potom viete, že to nemusí byť záležitosť na dva kliky. Fonty, teda druhy písma, si môžete vybrať z ponuky operačného systému vo vašom PC, alebo stiahnuť z internetu. Práve záplava možností niekedy spôsobí opačný extrém, ktorým je nadužívanie rôznych druhov písma na jednom priestore. Pravidlo, že jeden web by mal obsahovať najviac 3 druhy fontov, je pre začiatok dobrým odrazovým mostíkom. Dizajnérskou “best practice” je jeden font na nadpisy, jeden na text, jeden na zvláštne info na okrajoch či na spodku webstránky.
 |
 |
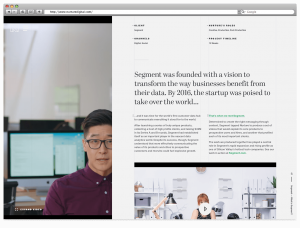
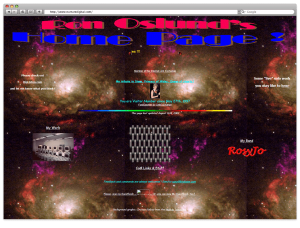
| Rozdiel (nielen) v typografii je na týchto stránkach viac než zrejmý. | |
Pokiaľ vám nestačí základná ponuka fontov vo vašom počítači, zbierkou príjemných fontov disponuje Google na https://fonts.google.com/ – vďaka generovaniu linkov do CSS si môžete Google fonty ľahko nahodiť do vášho webu.
Jestvuje množstvo ďalších databáz písiem, pri tých si však musíte dávať pozor jednak na licenciu (nie všetky fonty môžete legálne používať bez jej zakúpenia), jednak na špeciálne znaky, ktoré sú typické pre slovenčinu, no väčšina zahraničných fontov ich neobsahuje. Dobre si teda skontrolujte, či daný font má aj písmená s mäkčeňmi a dĺžňami. Fonty s týmito znakmi sa označujú ako Latin Extended.
Pätky & pätičky
Aký font si vybrať? Podľa toho, na čo. Jestvuje viacero delení druhov písma, vo webdevelopingu sa najviac ustálilo delenie na tzv. serifové a sans-serifové, teda pätkové a bezpätkové fonty. Pätkové fonty obsahujú na koncoch ťahov jemné háčiky či zakrivenia (pätky), ktoré mali podľa tlačiarenskej praxe “sceľovať” písmená a pomáhať tak čitateľovi udržať oko v riadku.
 |
 |
| Pätkové vs. bezpätkové písmo. Vidíte rozdiel? | |
Dnes? Pätky na monitore či obrazovke mobilu pôsobia presne opačne – text je vďaka nim viac zhustený a teda menej čitateľný. Preto sa odporúča používať pätkové písmo len na nadpisy a v súvislom texte to sprehľadniť bezpätkovým písmom.
Pre úplnosť: okrem serifových a sans-serifových fotnov rozoznávame ešte tzv. hand-writing a mono-space fonty. Do hand-writing kategórie patria rôzne ozdobné druhy písma, najmä také, ktoré pripomínajú rukopis; mono-space sú zasa charakteristické tým, že každé písmeno takéhoto fontu zaberá na obrazovke rovnakú šírku, čo pri ostatných druhoch nie je pravidlom.
 |
 |
| Hand-writting a mono-space fonty. | |
Tieto fonty sa hodia však len do nadpisov, špeciálne vyčlenených sekcii či citácii, určite nie sú vhodné pre štandardné odseky textu.
Radšej iba jeden rez
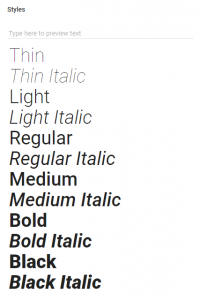
Dôležitou úlohou každého textu je – zaujať. Významné časti a úseky textu je vhodné dostatočne zvýrazniť tučným písmom alebo kurzívou. Týmto vlastnostiam sa hovorí rezy písma a každý z fontov ich môže mať niekoľko, štandardne sa používajú však iba dva spomenuté typy. V textovom editore ich prepínate tlačidlami B (z angl. Bold – tučné) a I (z angl. Itallic – kurzíva).
 |
| Rezy písma. |
V texte je dobré ich nemiešať a príliš často neobmieňať, aby nepôsobili na čitateľa rušivo.
Problémom tiež môže byť kurzíva niektorých fontov, ktorá býva ťažšie čitateľná – najmä na mobilných zariadeniach a napríklad tiež pre ľudí s poruchami zraku či schopnosti čítať. Preto sa od používania kurzívy postupne upúšťa.
Širka medzi
Výberom fontu vaša typografická práca nekončí. Pozornosť by ste mali venovať aj veľkosti písma, šírke medzier medzi riadkami, či dokonca aj medzi jednotlivými písmenami. CMS systémy väčšinou majú možnosť tieto záležitosti nastaviť, ak programujete, dajú sa veľkosti doladiť pár riadkami vo vašom CSS súbore. Treba však mať na pamäti, v akých jednotkách rozmery nastavujete. Zadávanie rozmerov v pixeloch je v dnešnej responzívnej dobe čoraz menej používané. Namiesto nich sa rozmery udávajú v percentách, prípadne v jednotkách em a rem, ktoré vyjadrujú relatívne hodnoty vo vzťahu k defaultnej veľkosti písma či k veľkosti písma v iných elementoch.
Základné nastavenie prehliadačov pre riadkovanie a medzery medzi písmenami sú pre dobrú čitateľnosť vo veľkej miere plne postačujúce. Pokiaľ radi experimentujete, môžete sa s týmito hodnotami pohrať a testovať, aké pomery sa vám zdajú vhodné a najviac estetické. Konečné slovo však budú mať vaši čitatelia. 🙂
A čo farby?
Áno, aj farby sú dôležité. Podstatné je nepreháňať to pri hraní sa s colorpickerom. Netvrdím, že web plný rozmanitých a žiarivých farieb nemôže plniť svoju funkciu viac než dobre. Istejšie však bude držať sa jednotnej farebnej schémy, ktorú poväčšine určia korporátne farby vašej firmy či logo.
Pokiaľ ide o čitateľnosť textu, dôležitejším než farba je kontrast. Svetlomodré písmo na žltom podklade nebude nikoho dlho baviť. Všeobecne platí, že tmavé písmo na bielom podklade je čitateľsky príjemnejšie, než bledé písmo na tmavom podklade. Na druhej strane sa čierny text na bielom pozadí dnes považuje za príliš náročný pre oči a skôr sa odporúča zvoliť kontrast jemnejší. Preto na väčšine blogov dnes nájdete stredne šedé písmo na bielom pozadí, prípadne čierny text na jemnej šedej.
Typografia je témou s mnohými zákutiami, no je základným nástrojom pre zvyšovanie atraktivity a návštevnosti webu. Jeho celkové vyznenie by však vždy malo odrážať vás – jednotlivca, firmu, brand, preto je vždy potrebné typografiu prispôsobiť aj v tomto smere.
Ak by ste sa chceli dozvedieť viac o fontoch, farbách, ich vzájomných kombináciách, alebo máte dokonca záujem o grafický audit vášho webu, neváhajte nás kontaktovať – grafické oddelenie je plne k dispozícii. 🙂