Vždy na konci roka sme my, dizajnéri, zahlcovaní rôznymi článkami, príspevkami, infografikami a podobne o tom, čo bude „trendy“, „cool“ a „in“ v nasledujúcom roku. Pokiaľ sledujete všetky dôležité zdroje inšpirácií a informácií o dizajne, grafike, printe, tak ste podobných článkov zachytili určite minimálne dve desiatky. Niektoré sú pripravené vysoko profesionálne, iné menej, no všetky majú jednu spoločnú vlastnosť. Všetky tvrdia, že práve to, o čom sa v nich píše, bude to najlepšie a najsprávnejšie, čoho sa môžete v dizajne celý rok držať. Obávam sa však, že také jednoduché to nebude.
Poďme si pozrieť niekoľko trendov, ktoré sa najviac opakujú a o ktorých sú takmer všetci presvedčení, že sú tie správne a kedy môžu a kedy pravdepodobne nebudú fungovať.
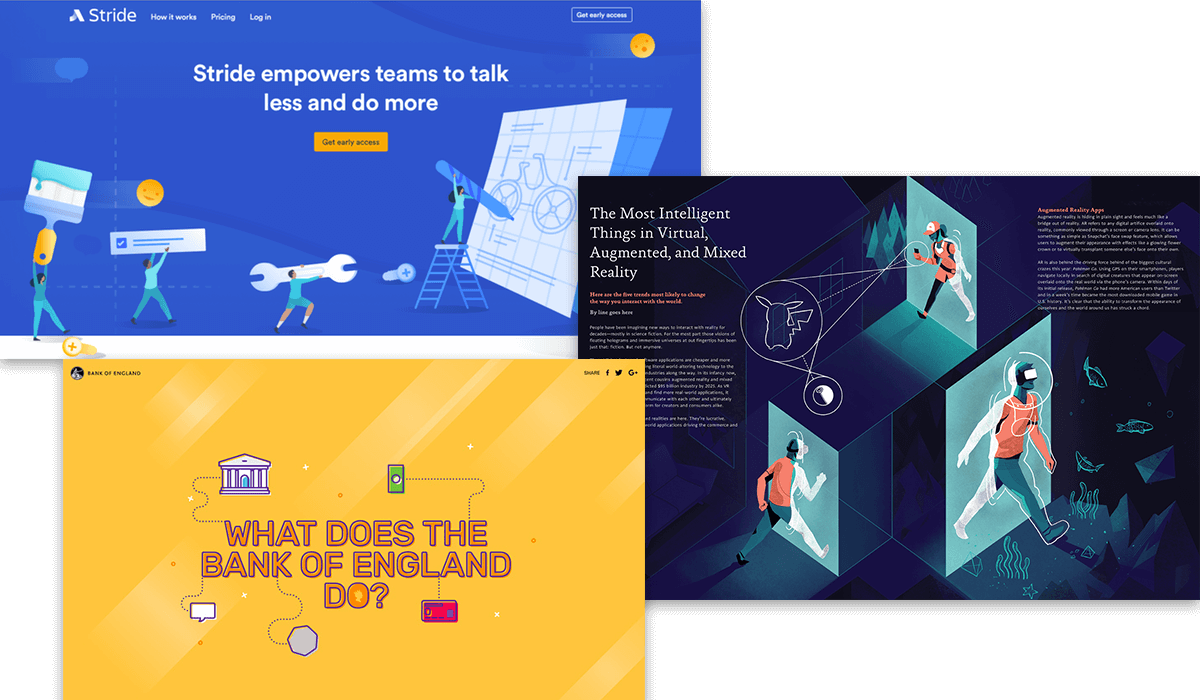
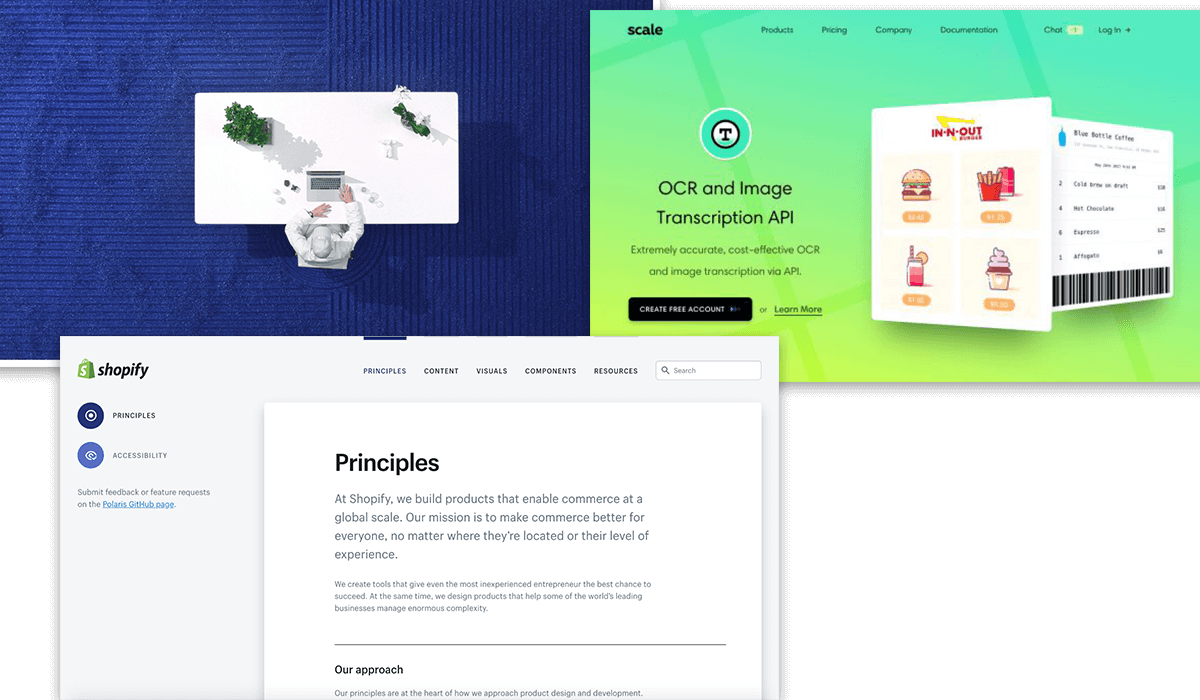
Custom illustration – ilustrácie pripravené na mieru
Proti tomuto trendu sa nedá veľa namietať. Pestré zaujímavé ilustrácie, ktoré dopĺňajú váš text, vás určite pomôžu vizuálne odlíšiť od konkurencie. Pokiaľ ich dokážete ešte aj rozanimovať, máte vyhraté. Vždy sa však treba zamyslieť, či daný trend vyhovuje obsahu. Pre niektoré produkty bude vhodnejší, pre iné už menej. Ak predávate detské knižky, vydávate časopis o umení, prípadne chcete prezentovať vašu mobilnú aplikáciu, ilustrácie a animácie vám určite pomôžu. Horšie sa to bude aplikovať pri veľkých korporáciách, ktoré majú presne nastavené dizajn manuály, luxusných automobilkách alebo eshopoch s oblečením. V tomto prípade foto reálneho produktu bude mať väčší dopad ako rukou kreslený náčrt.
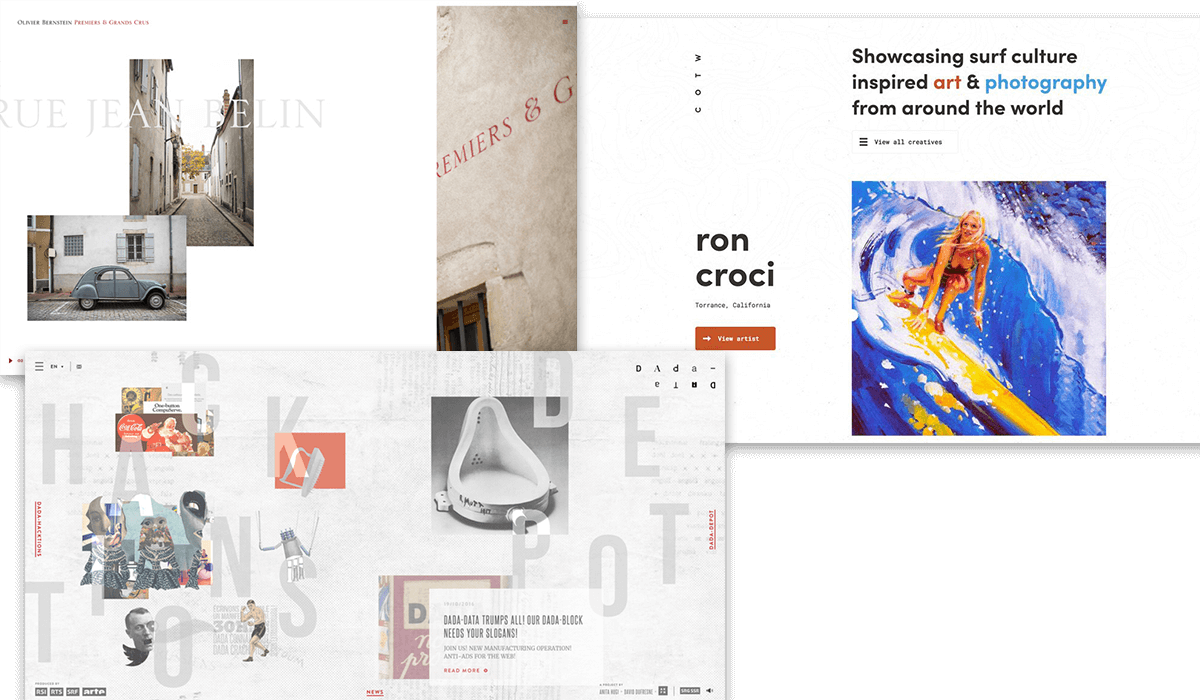
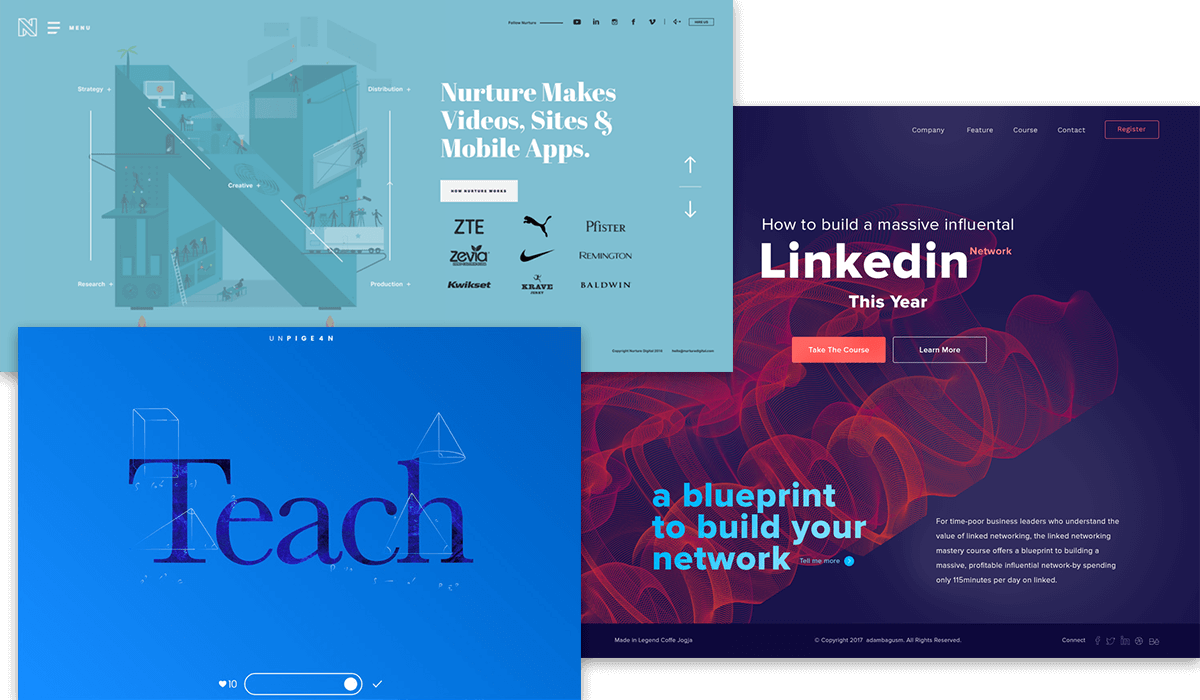
Veľká a výrazná typografia a kombinácia rôznych písem
Ak máme byť úprimní, tento trend sa opakuje rok čo rok, takže sa veľmi o novinke nedá rozprávať. Opakovanie je však matkou múdrosti. Na typografii záleží! Toto vám potvrdí každý grafik, ale aj študent 1. ročníka VŠVU. Na výber máme z obrovského množstva písem. Veľké množstvo z nich je zadarmo a sú už pripravené priamo na použitie na webe (google fonts). Pokiaľ však pracujete na projekte v slovenskom jazyku, budete mierne obmedzení, keďže naša diakritika nie je zatiaľ podporovaná až do takej miery, ako by sa nám mohlo páčiť.
Tento trend využijeme takmer vždy a všade. Na problém narážame opäť najmä pri veľkých korporáciách a značkách, ktoré majú presne zadefinované, ktoré písma a v akej podobe môžme použiť. Veď si len predstavte, že by ste na logo Audi použili Comic Sans.

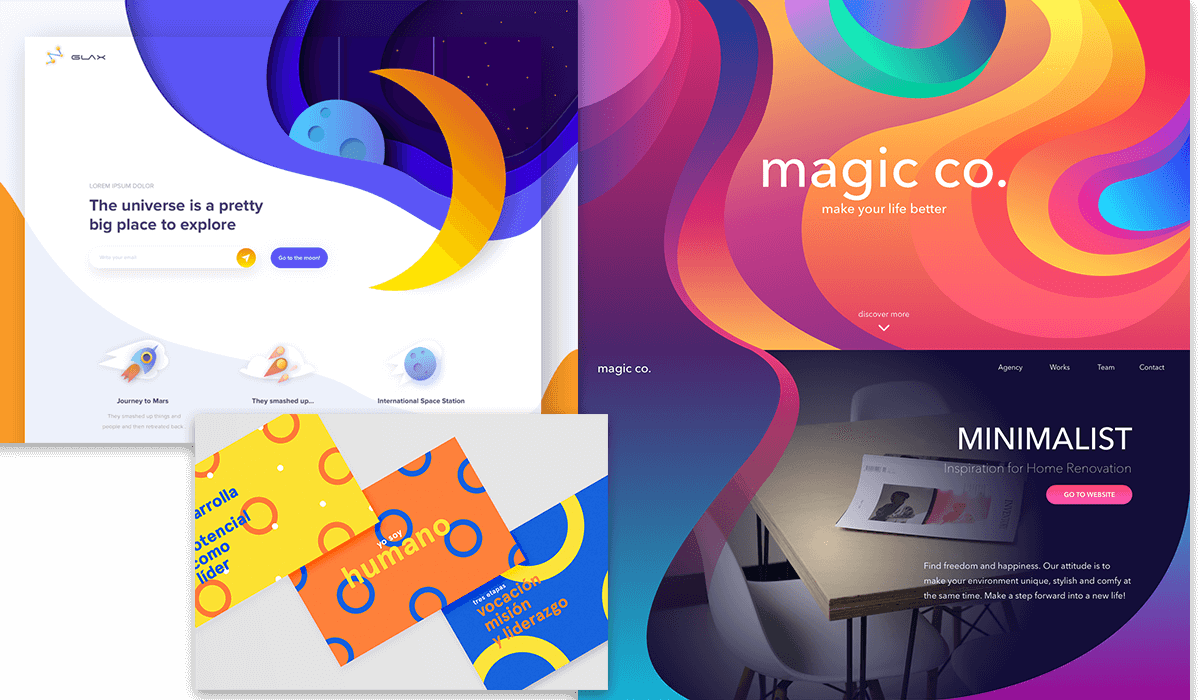
Výrazné farby a gradienty
Weby sú v dnešnej dobe stále farebnejšie. To je fakt! Stále sa vo veľkej miere používajú pastelové farby, ale do popredia sa dostávajú aj priame, výraznejšie, žiarivejšie farby a ich rôzne kombinácie a prechody. Veľkú lavínu gradientov spustil najmä redizajn loga Instagramu, na ktorý si určite všetci dobre pamätáme. Koľko z nás sa vtedy chytalo za hlavu, že čo to preboha spravili? Prešlo niečo vyše roka a bláznivé farebné prechody na nás číhajú na každom rohu. Predtým, ako aj na vašu webstránku nahráte žlto-modro-oranžovo-zelené pozadie, dobre sa zamyslite nad vašou cieľovou skupinou a či by z takejto zmeny mala radosť. Žeby Mercedes, BMW, Bentley vymenili luxusné tmavé a metalické farby za dúhu? Tak isto treba dávať pozor na čitateľnosť, keďže viac farieb znamená aj problém s kontrastom písaného textu oproti pozadiu. A ak by sme mali ísť do extrému, krikľavo žltá stránka pohrebných služieb by vás asi tiež neoslovila.
Ďalšie potencionálne trendy, ktoré treba používať s rozumom
Asymetrická kompozícia – broken grid layout
Tento trend začal už v roku 2017. Priniesol nový svieži vietor do rozloženia stránok, zaujímavé kompozície a neokukané vizuálne zážitky. Pokiaľ ho využívate s mierou a v správnej chvíli, určite tým nič nepokazíte. Opatrne však pri portáloch s veľkým obsahom písaného textu, blogoch či eshopoch, kde klasické rozloženie má asi stále väčší význam.
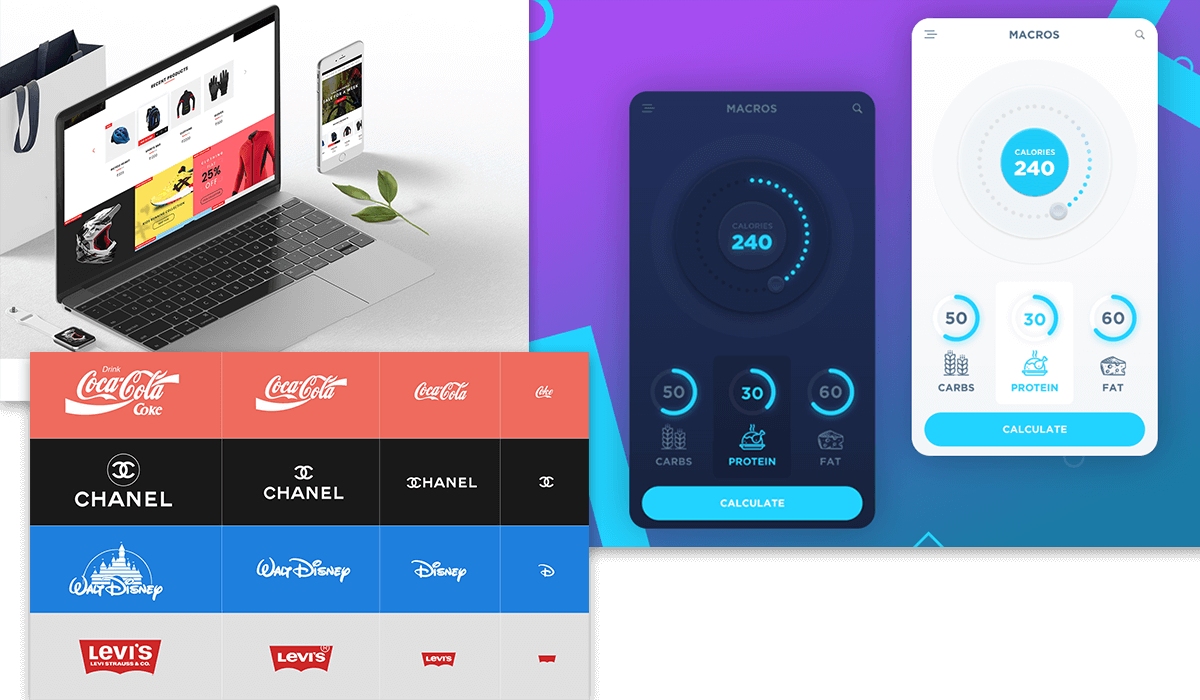
Opätovné pridávanie hĺbky
Flat dizajn je jeden z najsilnejších trendov posledných rokov. A do dôchodku sa určite nechystá. Stále bude pokračovať v plnej sile, aj keď v poslednej dobe sa už začínaju vynárať aj stránky, ktoré sa pomaličky vracajú k „realistickejšiemu“ zobrazeniu. Semi-flat dizajn, pridávanie tieňov, hĺbky, odleskov a odrazov. Nejde len o čisto vizuálnu hru, opätovné pridanie tretieho rozmeru pomáha aj užívateľskému zážitku a použiteľnosťi. Buttony tiež začínaju vyzerať ako niečo, na čo intuitívne kliknete a nemusíte to hľadať kade tade po stránke, až vás to prestane baviť a odídete.

Mobile first, responzivita
Toto tiež nie je až taká novinka, no stále sa nájde veľa webov, ktoré nie sú optimalizované pre zobrazenie na rôznych zariadeniach. A to je v dnešnej dobe neospravedlniteľné. Nájdu sa klienti, ktorí argumentujú, že vyrobiť responzívnu stránku je drahé, a že pre nich to nie je potrebné. Mýlia sa. Náklady sú isto vyššie ako pri webe, ktorý je natvrdo „nasekaný“ len na desktopové zobrazenie. Oplatí sa však šetriť, ak vo výsledku môžete prísť o viac ako 50% zákazníkov, ktorí na váš web pristupujú z mobilného zariadenia?
Sem treba zahrnúť aj nastupujúci trend responzívnych logotypov, kde sa vaše logo zobrazuje mierne rozdielne (rozumej zjednodušene) na zariadeniach s nižším rozlíšením.

Záver
Sledovať trendy je určite dobrá vec, ale slepo sa vrhať po všetkom, čo vidíme na Behance alebo Dribbble nie je určite dobrý nápad a isto to nie je záruka úspechu. Preto treba vždy myslieť na najdôležitejšie veci, ktoré trendom nepodliehajú.
Zadefinujte si vašu cieľovú skupinu. Spravte si v tejto skupine prieskum, či už kvantitatívny alebo kvalitatívny (ideálne samozrejme obidva), pripravte si wireframes, otestujte, navrhnite dizajn, farebnú škálu, definujte buttony a CTA, opäť otestujte a až následne všetko vypustite live. A znovu a znovu všetko testujte a monitorujte a pomaličky upravujte podľa výsledkov týchto testov. A počúvajte svojich zákazníkov. Koniec koncov, robíte to pre nich, aby práve u vás minuli svoje peniaze.
Zdroje:
https://www.behance.net/gallery/59555741/2018-Design-Trends-Guide
https://99designs.com/blog/trends/web-design-trends-2018/
https://webflow.com/blog/19-web-design-trends-for-2018
http://www.creativebloq.com/features/web-design-trends
https://designshack.net/articles/inspiration/web-design-trends-2018/